




C More
C More
C More
C More
About
About
About
About
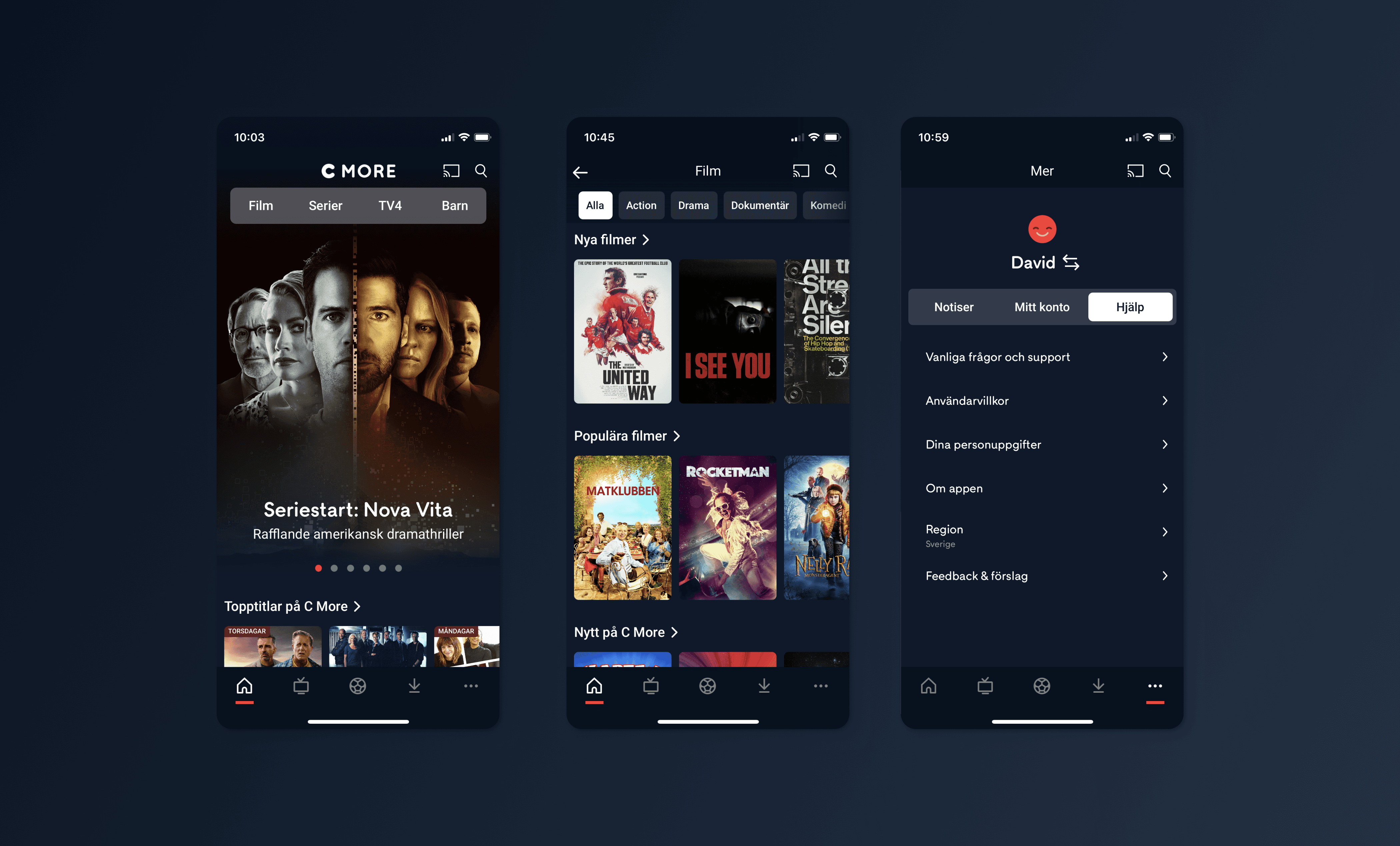
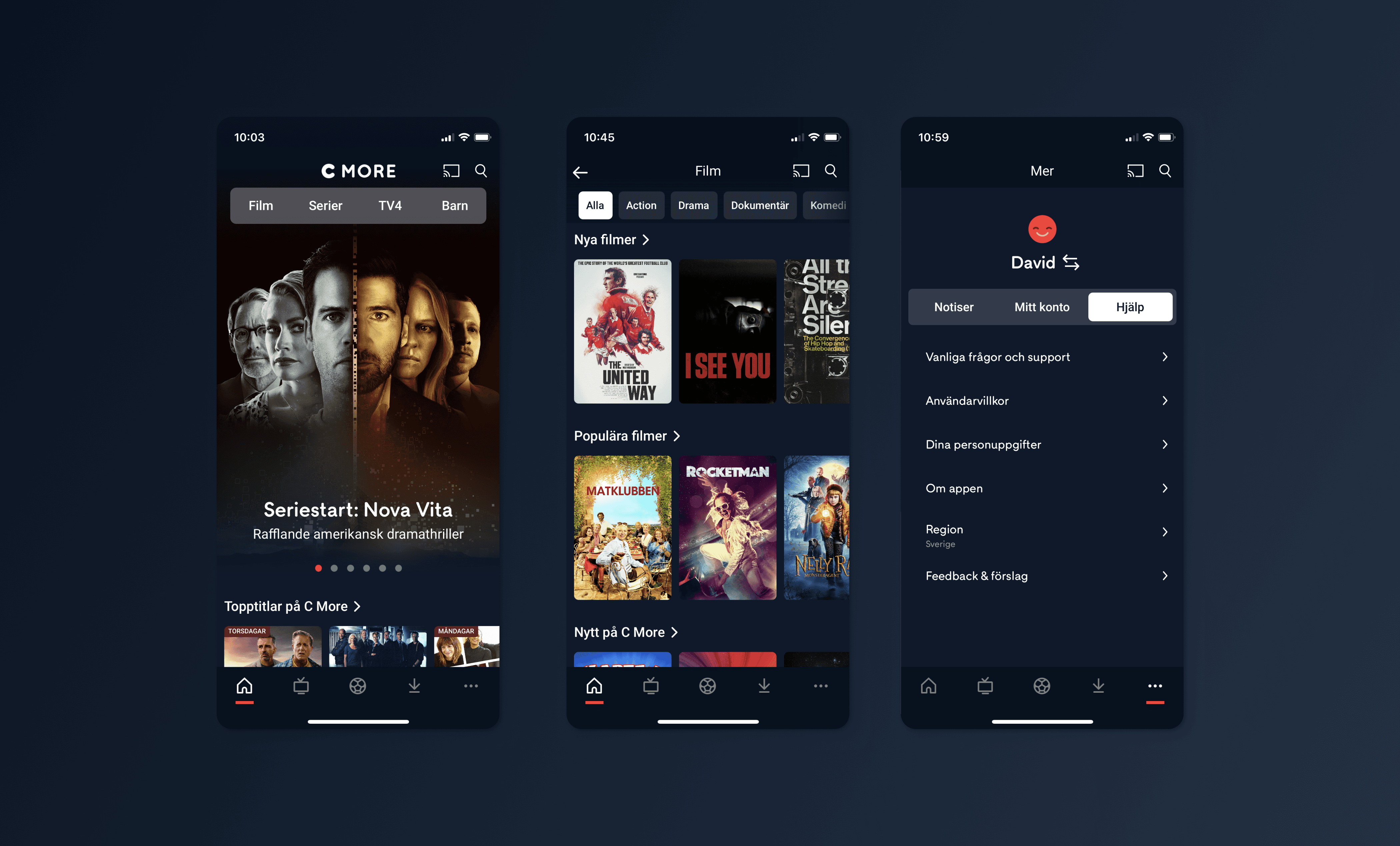
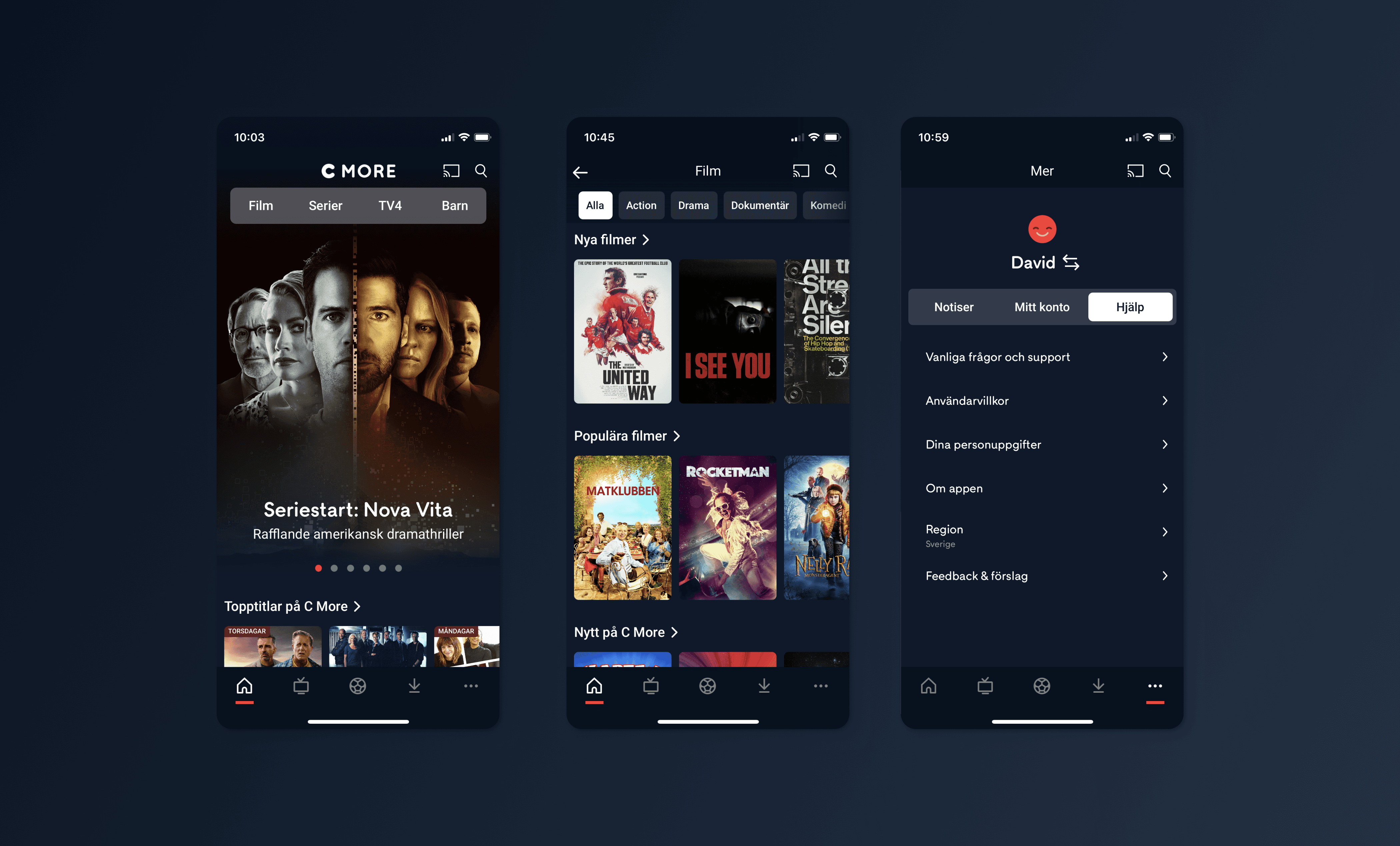
A complete overhaul
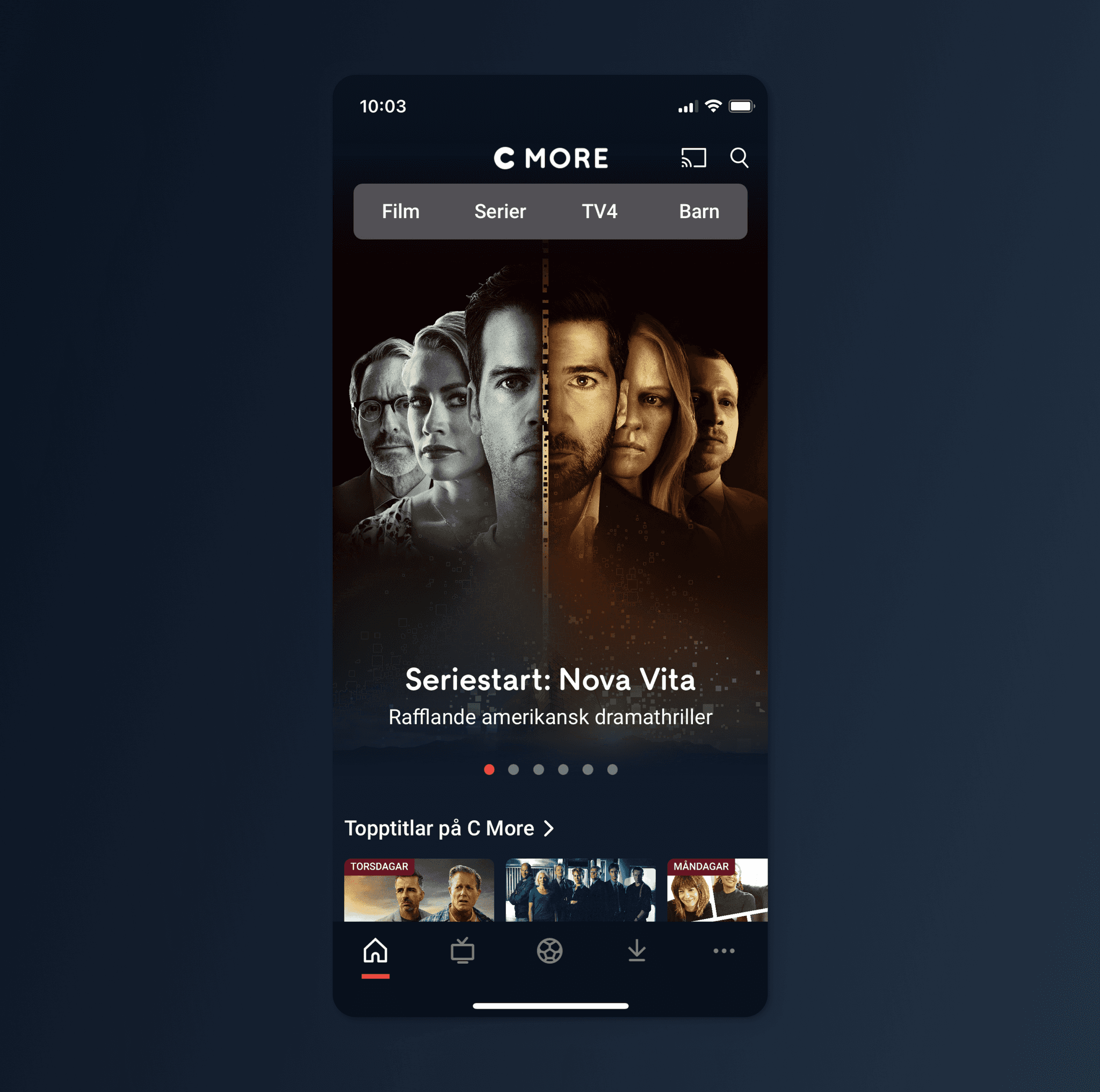
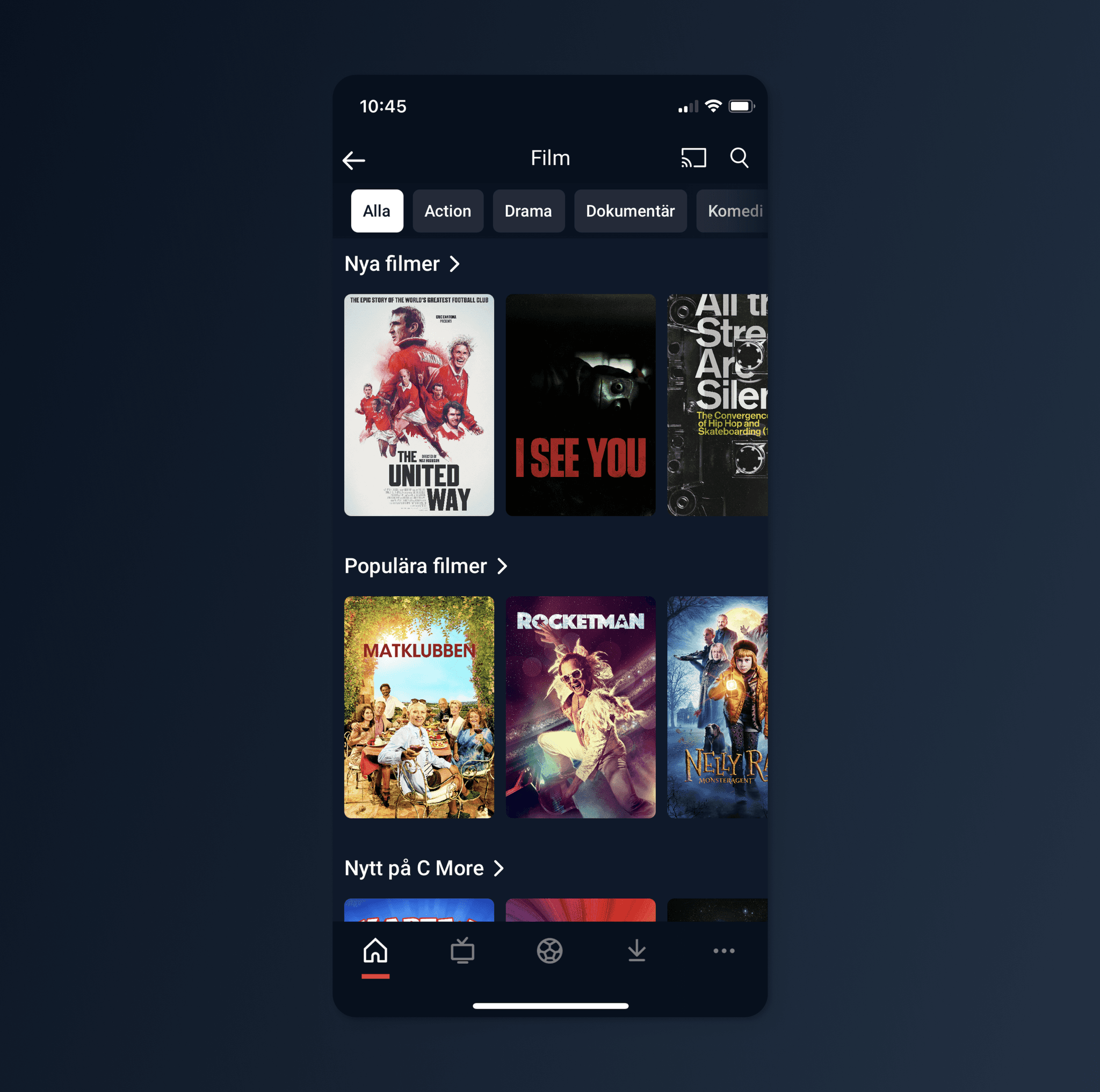
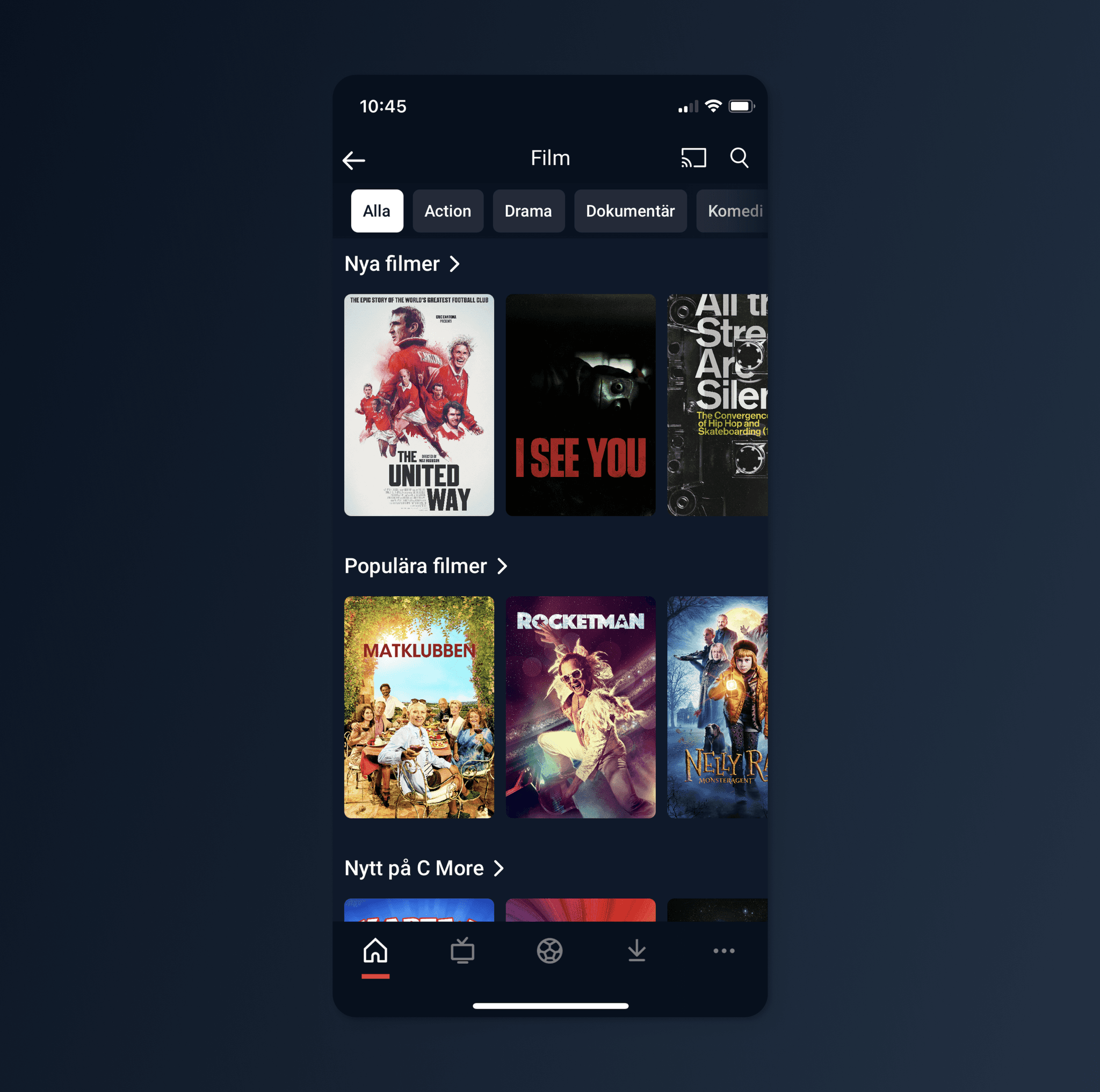
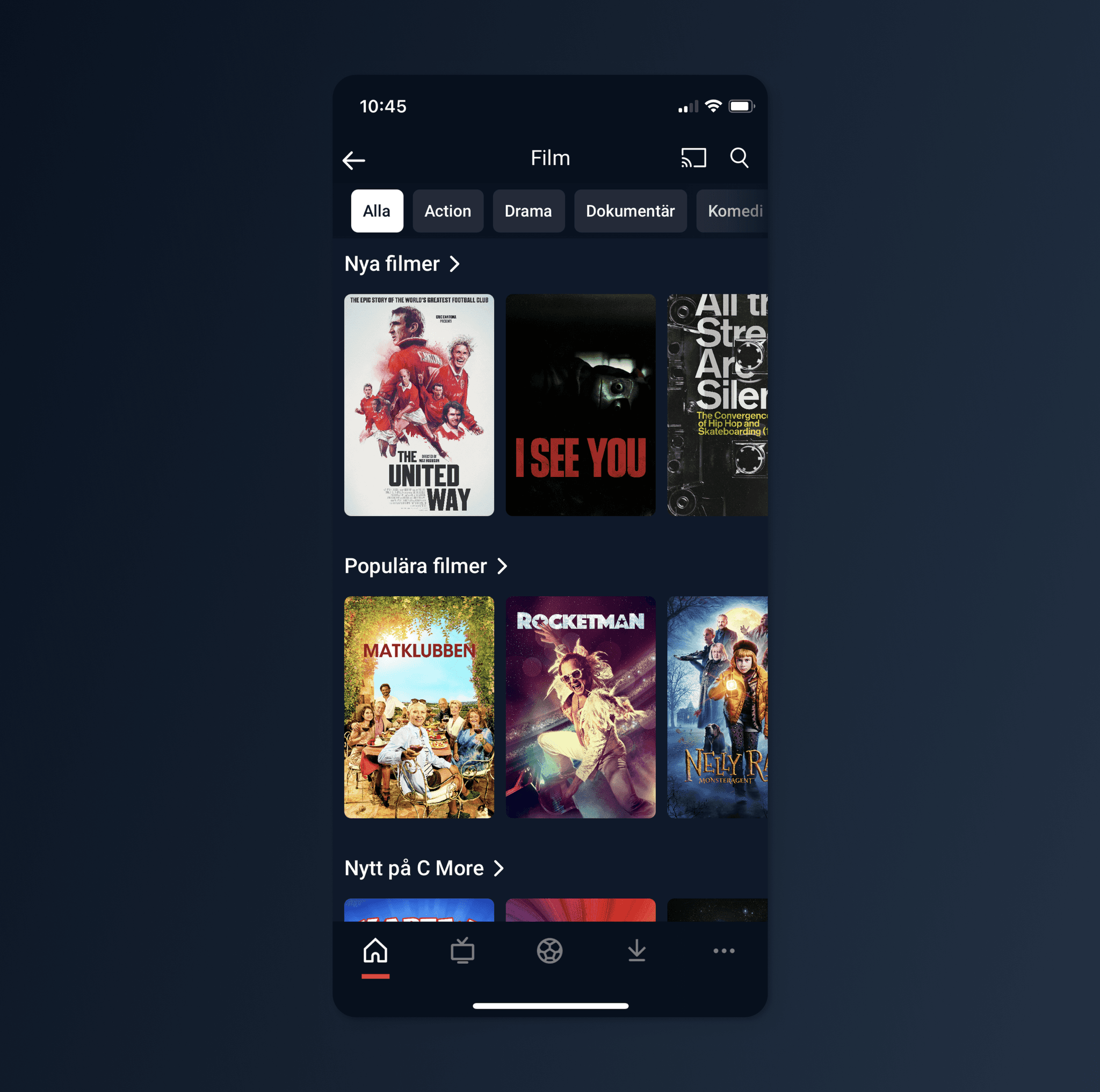
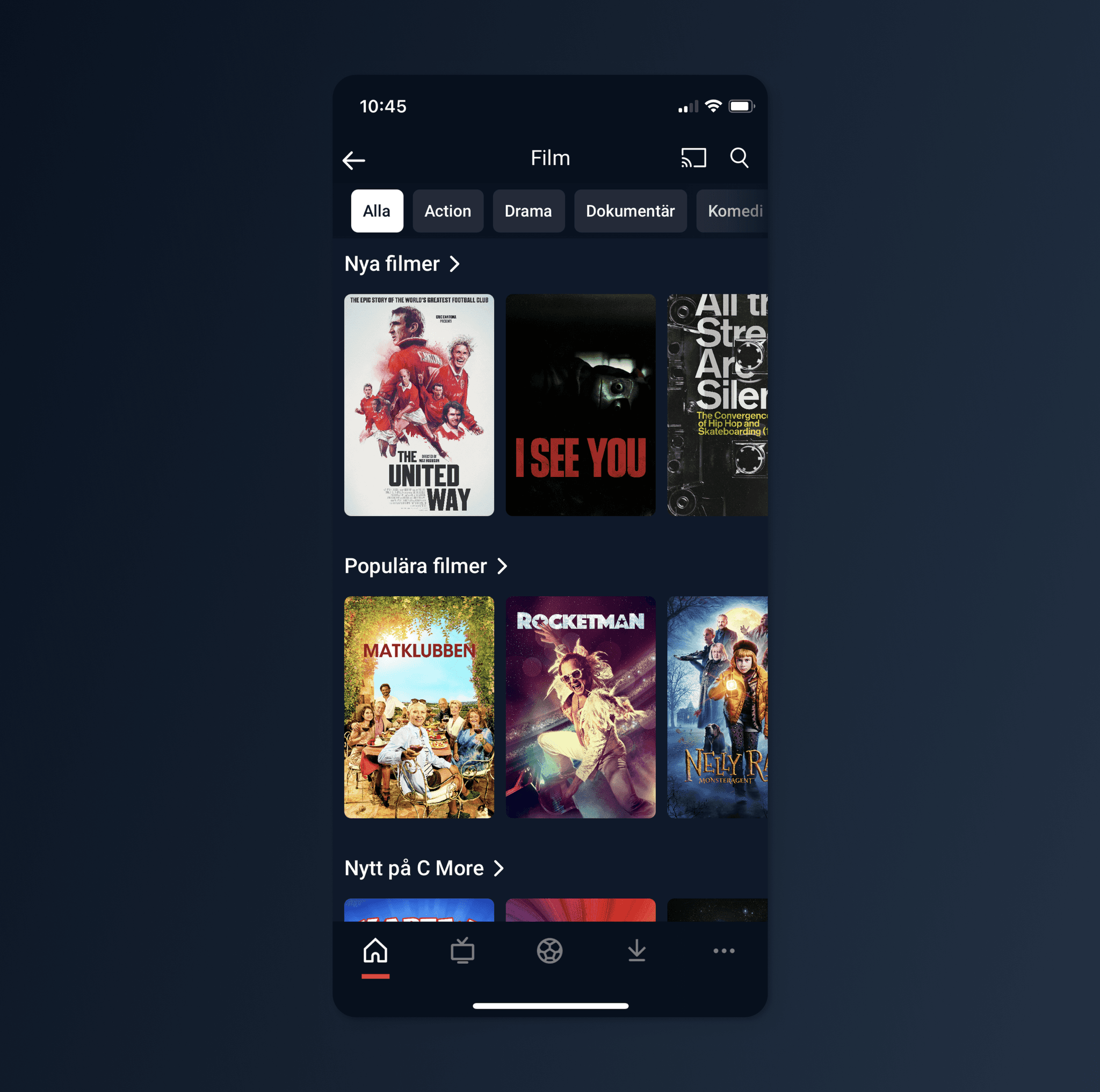
Due to the old design looking quite dated, C More was getting a rebrand, at the same time we had decided to move on from a hamburger menu to a tab navigation.The result was a complete overhaul of the app, both from a UX and UI perspective. Even apart from just changing the colors to fit with the new brand, it was a golden opportunity to update all visuals to revitalize the whole service.
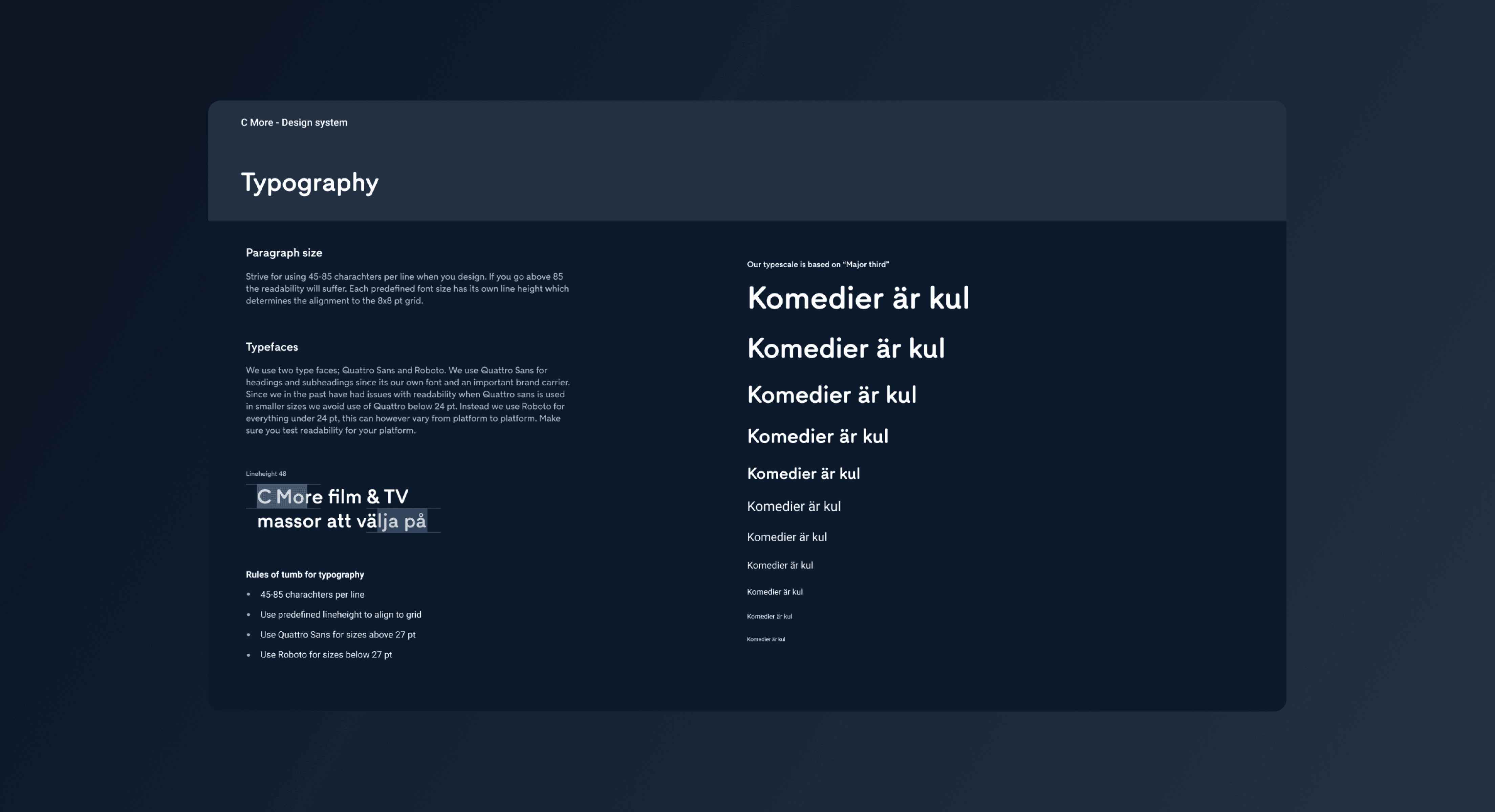
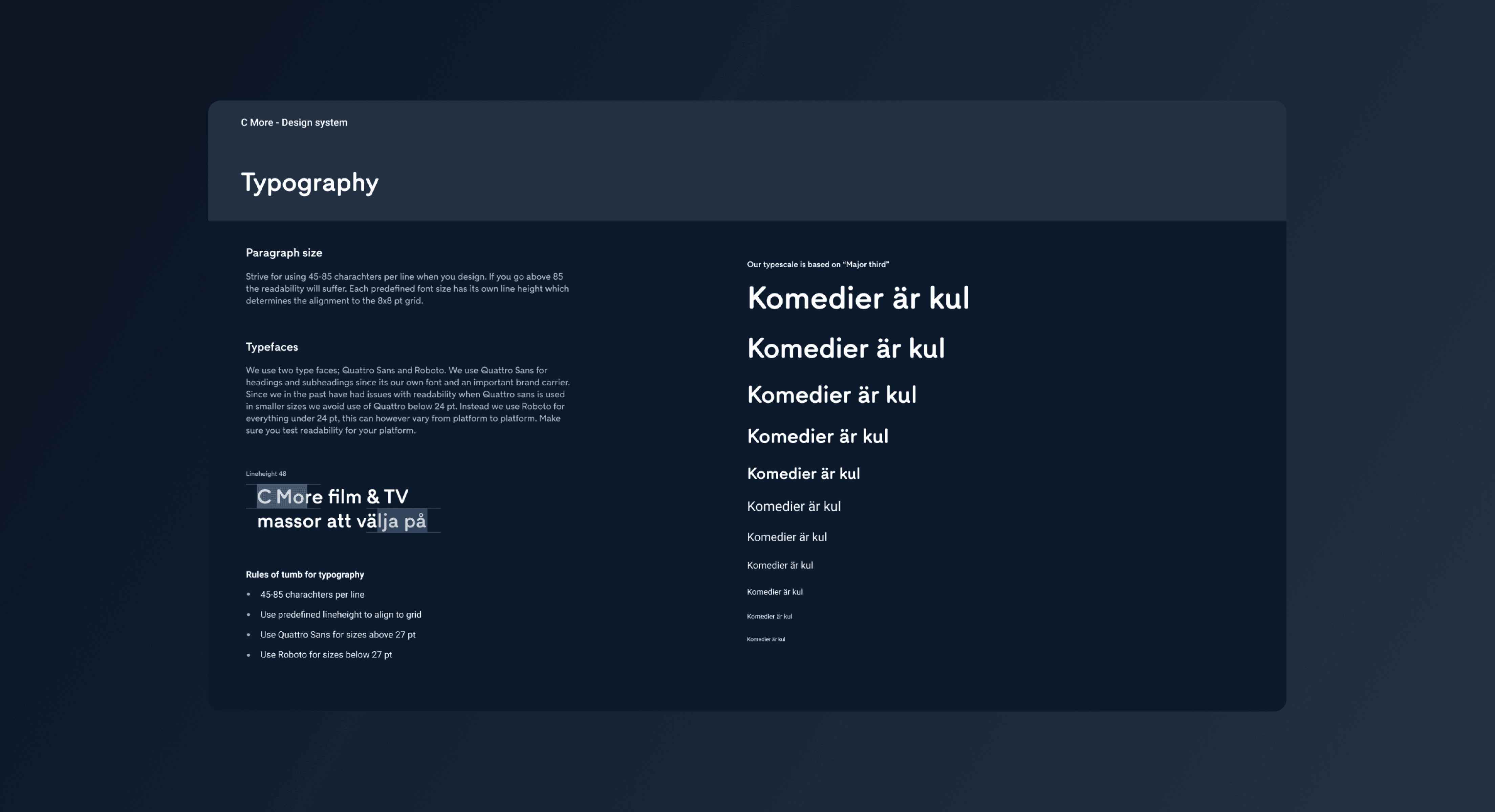
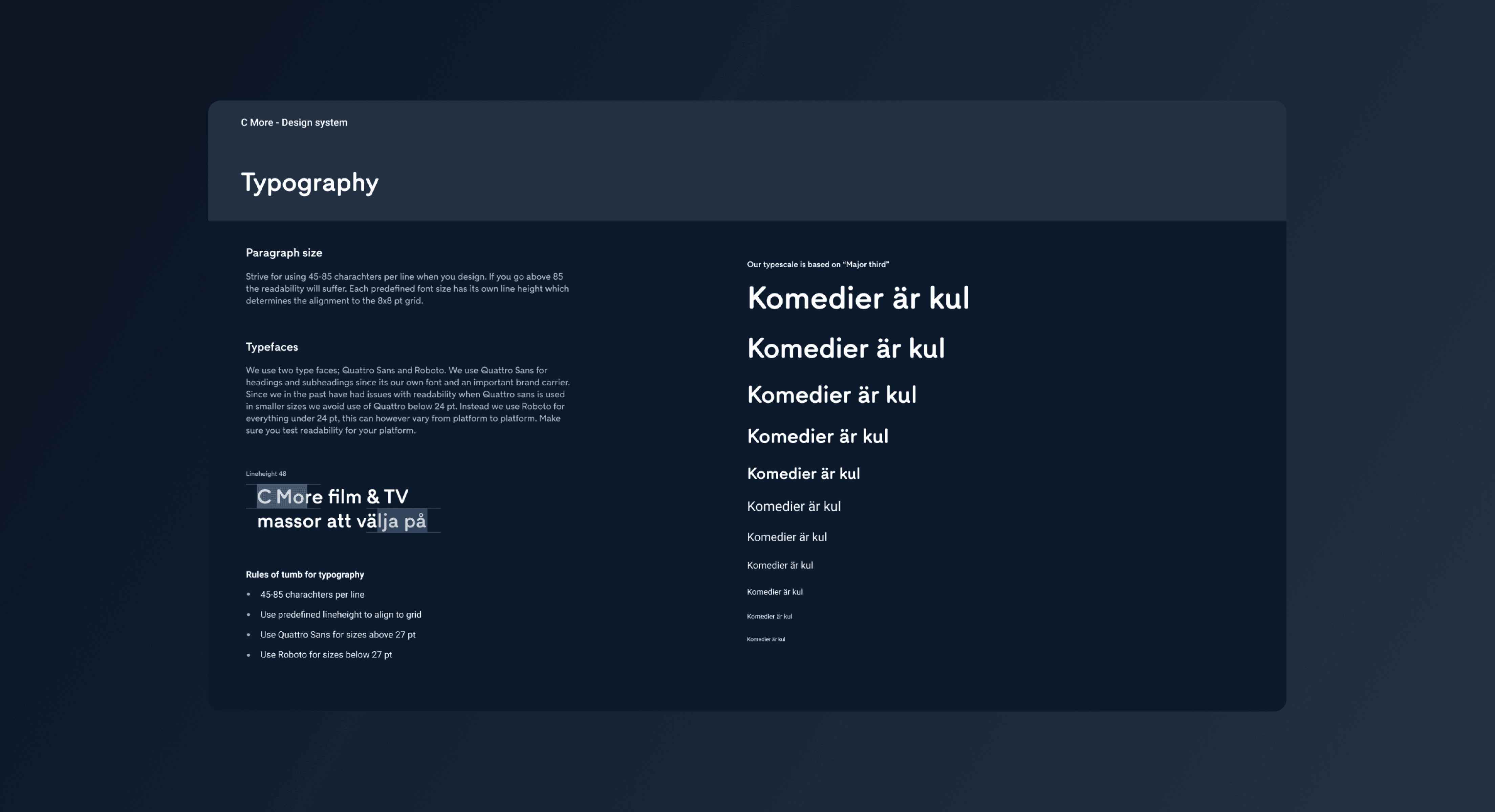
These two major updates took C More from being a service that looked and felt outdated to feeling modern and sleek.At the same time we took the chance to update and build a proper design system. The strategy was that which ever project needed a new component, designed it and checked with the rest of the team to keep the design coherent across all platforms.
A complete overhaul
Due to the old design looking quite dated, C More was getting a rebrand, at the same time we had decided to move on from a hamburger menu to a tab navigation.The result was a complete overhaul of the app, both from a UX and UI perspective. Even apart from just changing the colors to fit with the new brand, it was a golden opportunity to update all visuals to revitalize the whole service.
These two major updates took C More from being a service that looked and felt outdated to feeling modern and sleek.At the same time we took the chance to update and build a proper design system. The strategy was that which ever project needed a new component, designed it and checked with the rest of the team to keep the design coherent across all platforms.
My role
Being a part of a bigger design team, my role varied in different project but for the most part I was responsible for UI updates as well as creating the new navigation pattern. I also supported the work with the design system.
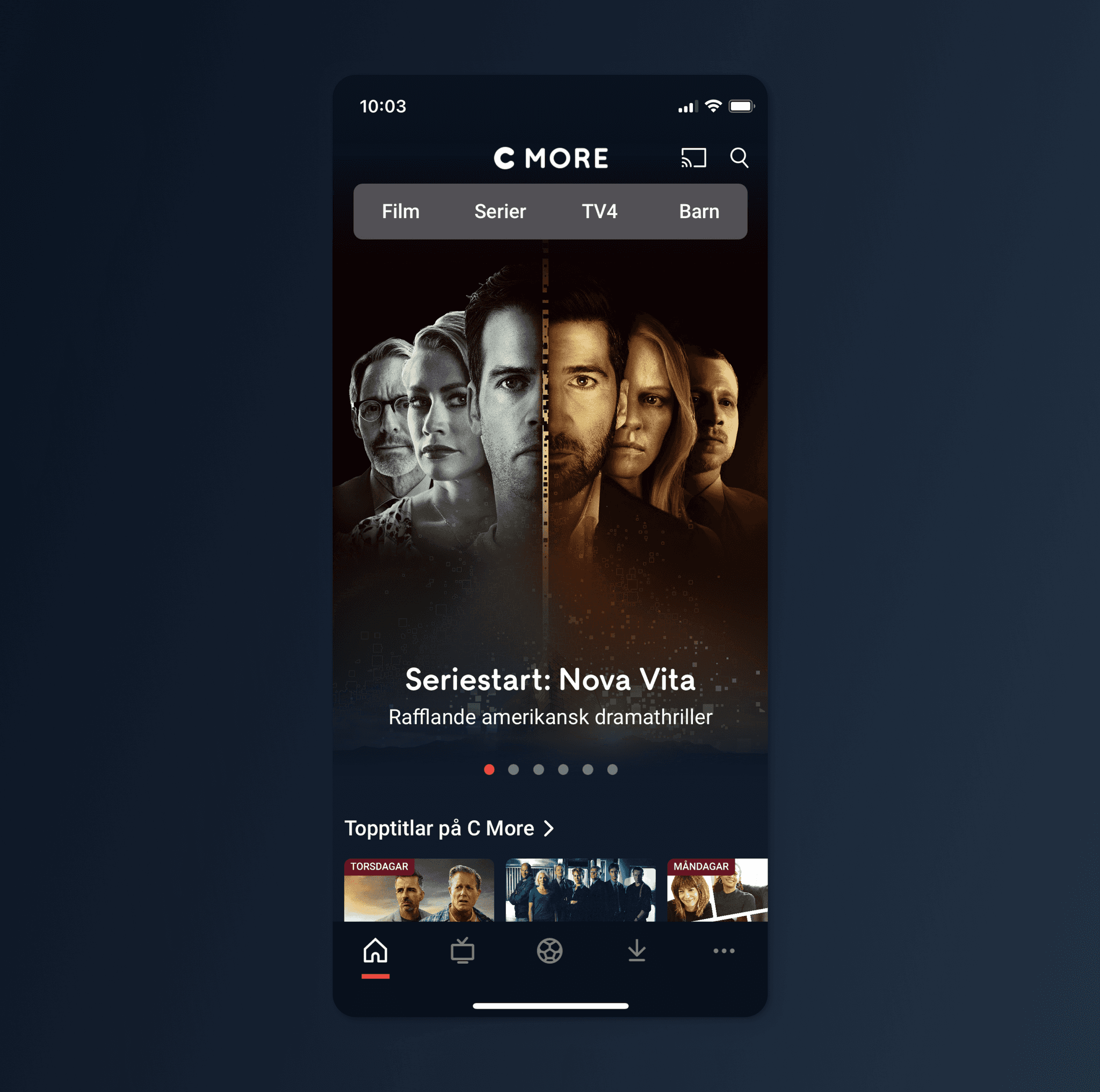
Data driven decisions
Working together with the data team we tracked what content was most popular and belonged on the start page. Then we could easily use the same concept throughout the sub pages, like sport to create a holistic experience across the service.
We capitalized on C More’s very large library with great pictures to promote the content and awaken the users curiosity.






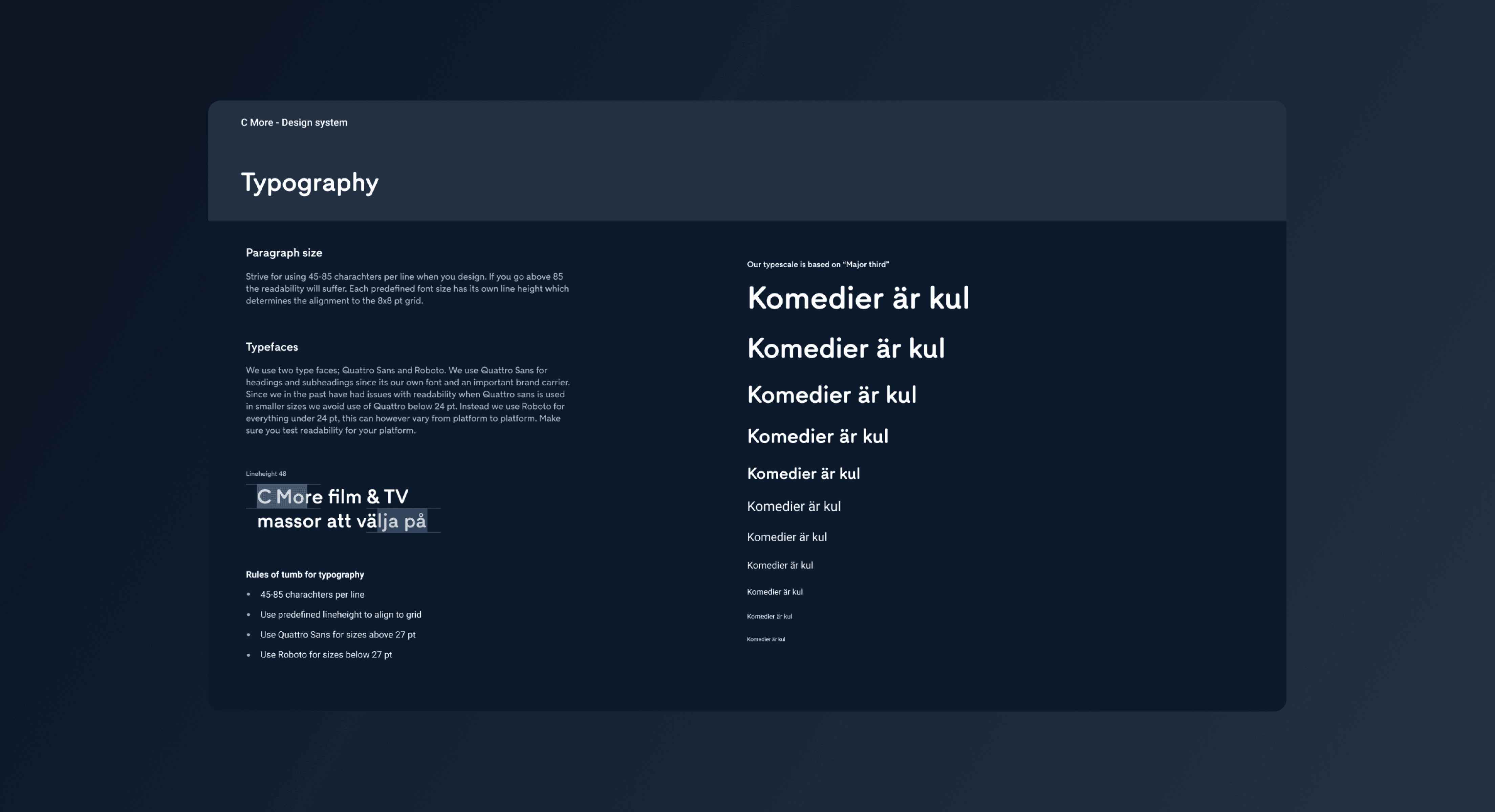
A cooperative effort
Follow your favorites
Since we were redesigning the whole service, the work with the design system was structured in such a way that the first designer that needed a component would check with the team and the designer who was responsible for maintaining the design system.
If the component was needed, they would create the component and add it to the system. This way we managed to work quickly without creating bottle necks.
Users visit a podcast platform to listen to their favourite podcasts.
Thus, Podplay was designed as a vessel for the content, spotlighting content and minimizing its own distinct brand presence.
To achieve this, a dynamic system was developed to extract colors from podcast covers, creating a more immersive experience.




Data driven decisions
Working together with the data team we tracked what content was most popular and belonged on the start page. Then we could easily use the same concept throughout the sub pages, like sport to create a holistic experience across the service.
We capitalized on C More’s very large library with great pictures to promote the content and awaken the users curiosity.






Say hello!
Say hello!
Say hello!
Say hello!
Say hello!
I hope you liked what you have seen. Let's have a chat!
david@commonground.se
I hope you liked what you have seen. Let's have a chat!
david@commonground.se
I hope you liked what you have seen. Let's have a chat!
david@commonground.se